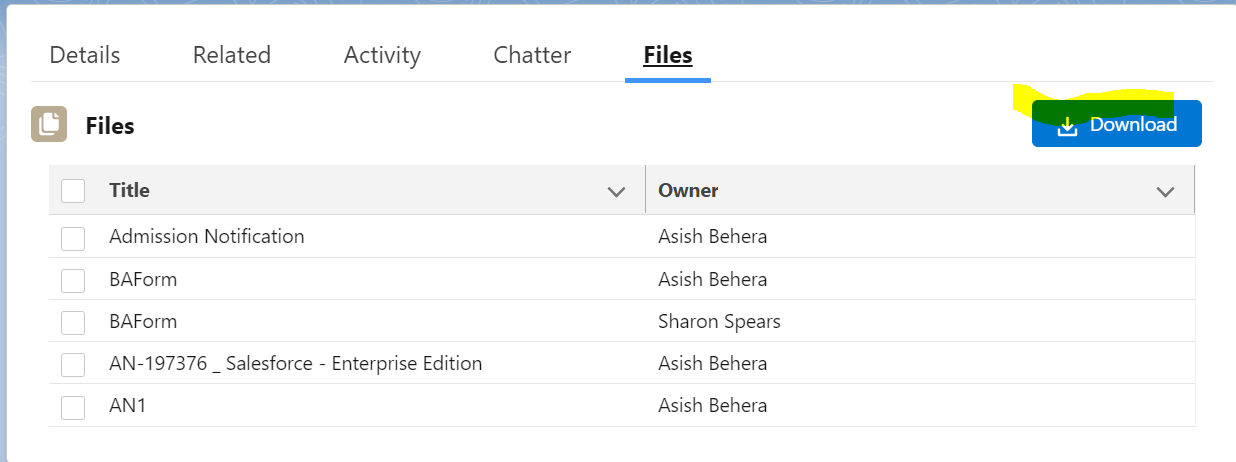
Here is the LWC component, can be added to record page.
Apex Class
public class MultipleFilesDownLoadController {
@AuraEnabled()
public static List<ContentDocumentLink> retriveFiles(String sLinkEntityId) {
system.debug('sLinkEntityId--'+sLinkEntityId);
List<ContentDocumentLink> listOfDocumentLink = [Select Id,ContentDocument.LatestPublishedVersionId,ContentDocumentId,ContentDocument.Title,ContentDocument.Owner.Name
FROM ContentDocumentLink
WHERE LinkedEntityId =:sLinkEntityId];
system.debug('listOfDocumentLink---'+listOfDocumentLink);
return listOfDocumentLink;
}
}
Component
<template>
<lightning-card variant="Narrow" title="Files" icon-name="standard:file">
<p slot="actions">
<lightning-button class="slds-m-right_x-small slds-float_right"
variant="brand" label="Download" onclick={downloadFiles}
icon-name="utility:download" >
</lightning-button>
</p>
<p class="slds-p-horizontal_small">
<lightning-datatable data={filesData}
columns={columns}
key-field="id">
</lightning-datatable>
</p>
</lightning-card>
</template>
JS Controller
import { LightningElement,api } from 'lwc';
import retriveFiles from '@salesforce/apex/MultipleFilesDownLoadController.retriveFiles';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import { NavigationMixin } from 'lightning/navigation';
const columns = [
{label: 'Title', fieldName: 'Title'},
{label: 'Owner', fieldName: 'Owner'}
];
export default class MultipleFilesDownLoad extends NavigationMixin (LightningElement) {
@api recordId;
@api columns = columns;
filesData;
sSelectedId = [];
connectedCallback() {
console.log('connected===============');
console.log(this.recordId);
if(this.recordId){
retriveFiles({sLinkEntityId: this.recordId})
.then(res => {
console.log('intiala files ',JSON.stringify( res ) );
let tempRecords = JSON.parse( JSON.stringify( res ) );
console.log('tempRecords--',tempRecords);
tempRecords = tempRecords.map( row => {
return { ...row, Id:row.ContentDocument.LatestPublishedVersionId,Owner: row.ContentDocument.Owner.Name,Title:row.ContentDocument.Title};
});
this.filesData = tempRecords;
}).catch(err => {
console.log('error', err);
this.showError(err.body.message);
});
}
}
showError(msg){
const evt = new ShowToastEvent({
title: 'File delete Error',
message: msg,
variant: "error"
});
this.dispatchEvent(evt);
}
downloadFiles(){
var selectedRecords = this.template.querySelector("lightning-datatable").getSelectedRows();
console.log('selectedRecords--'+JSON.stringify(selectedRecords));
//this.selectedFiles = selectedRecords;
// this.sSelectedId = ''
for (const svalue of selectedRecords) {
console.log(svalue);
if(this.sSelectedId){
this.sSelectedId.push(svalue.Id);
}
}
console.log('this.sSelectedId==',this.sSelectedId);
if(this.sSelectedId.length > 0){
let filesDownloadUrl = '/sfc/servlet.shepherd/version/download';
this.sSelectedId.forEach( item => {
filesDownloadUrl += '/' + item
});
this[ NavigationMixin.Navigate ]( {
type: 'standard__webPage',
attributes: {
url: filesDownloadUrl
}
}, false );
console.log( 'filesDownloadUrl is', filesDownloadUrl );
this.dispatchEvent(
new ShowToastEvent( {
title: 'File(s) Download',
message: 'File(s) Download Successfully!!!',
variant: 'success'
} ),
);
}
}
}
XML
<?xml version="1.0"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>57.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>
Record Page

Comments