Business Use Case : You need to high light case number based on case information, type of Case. This will be helpful for service agent to take glance of Case.
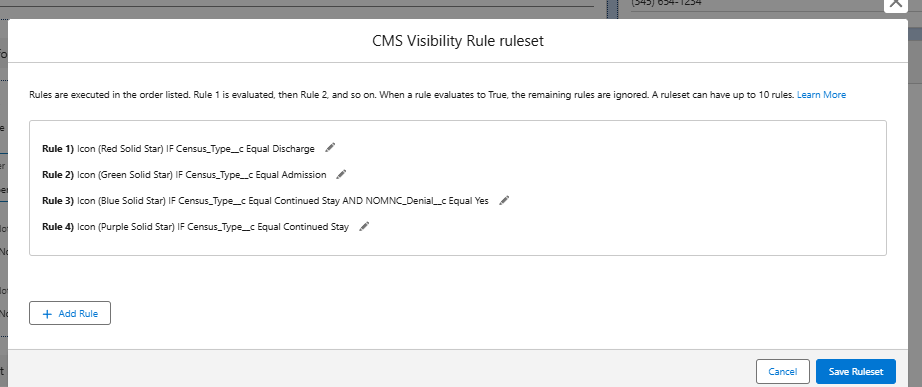
If Census Type is Discharge then Red Color
If Census Type is Admission then Green Color
If Census Type is Continued Stay and NOMNC is Yes then Blue Color
If Census Type is Continued Stay then Purple Color.
Conditional Formatting
Assign custom icons and colors that can appear, disappear, and change color based on the rules you create on fields.
Discharge: Red
Continued Stay and NOMNC is yes- Blue
Continued Stay and NOMNC is No - Purple
We can add many icons not only just star, Here are list of icons.
How can you configure conditional formatting rule ?
We can configure in highlight panel and also in lighting record page. In order to apply in highlight panel we need to use dynamic highlight panel.
- Go to the Record Page where you want to apply conditional formatting. For our Case , It is Case Record Page.
- Select Field where you want to see image and highlighted color, For our Case , It is Case Number.
- You will see Conditional Formatting dorpdown in right side. It pulls all conditional formatting rules that are tied to Case. Even you can see all rules in Object manager of Case. When there is no rule there will be plus icon to add new Rule.




Comments